
We are excited to announce the launch of Genie Builder on JuliaHub, a powerful low/no-code tool designed to help you bring your Julia projects to life with beautiful, interactive web applications. Whether you want to build dashboards or complex AI and simulation apps around your Julia code, Genie Builder empowers scientists and developers to create prototypes, internal tools, and even production-grade systems 10x faster and more affordably—all without needing to hire a web development team.
Genie Builder is brought to JuliaHub in partnership with Genie, the leading open-source web framework for Julia. It builds upon Genie's extensibility and feature-rich foundation, making it an incredibly flexible and robust tool for your web development needs.
If you have explored some of our Genie resources, then you have seen how Genie Builder accelerates web development with its no-code UI editor helping Julia users with no web development experience to rapidly build complex web apps and dashboards around their code.. Genie Builder builds on Julia's strengths (high-level, high-performance, dynamic, JIT compiled) so all of your packages and projects can easily be visualized and shared with the world.
To start, you can learn more about building and deploying apps with Genie Builder and JuliaHub in this webinar.

If you aren’t familiar with how Genie Builder works, here’s the video rundown.
What is Genie Builder?
Genie Builder is a low/no-code VS Code extension for developing web applications around your Julia code.. It is powered by Julia’s Genie Framework and can be used to create data-centric dashboards, interactive prototypes, and production-grade applications. Genie Builder empowers users to build rich, powerful applications without having to learn HTML, CSS or JavaScript. With a powerful drag-and-drop no-code UI builder and a low-code backend, Genie Builder makes app development faster and accessible to users with no prior web development expertise.
Key Features of Genie Builder:
Drag & drop UI builder with a rich library of web UI components and charts Genie Builder provides 70+ UI components and charts providing developers with a wide range of tools to create visually stunning and interactive web applications.
No-code chart configurator
Choose from 40+ charts and customize them with a few clicks.
Theme editor
Genie Builder features a handy theme editor to help you make your apps look professional with just a few clicks.
AI Assistant
Genie Builder features an AI assistant that can help you build and style your UI, or can be queried for help with your Genie backend code.
One-Click Build, Collaborate, and Publish on JuliaHub
With Genie Builder, developing apps is as easy as pie. Developers can build, collaborate, and publish their applications with a single click on JuliaHub.
Demo apps and Tutorials
Start exploring Genie Builder with its demo apps and templates, and visit Genie’s Learn Hub for quick start guides and comprehensive video tutorials.
What Can You Build with the Genie Builder?
Genie Builder empowers developers to create a wide range of web applications, including:
Dashboard Apps: Visualize data and key performance indicators with dynamic dashboards.
AI Apps: Integrate machine learning models and AI-powered features into your web applications.
Simulation Apps: Develop simulation tools and interactive environments for modeling complex systems.
How to Build an App with Genie Builder on JuliaHub
Genie Builder empowers developers to create a wide range of web applications, including:
Getting Started:
Login to JuliaHub (click here to start free)
Navigate to the Projects area (on the left-side panel)
Create a New Project:
Click on "Create New Project” and select Genie from the template choices
Give your project a name and (optional) description
Select Editing Mode (Exclusive if working by yourself) or Collab Mode (if you want to have others work off branches on your project)
Add any Collaborators if needed
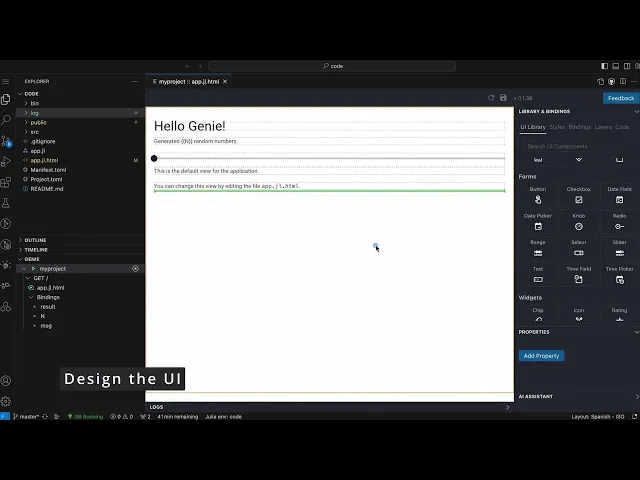
Build Your Interface (No-Code Editor):
Open the app.jl.html file in your project. This is where you'll design your app's layout.
Select from 70+ UI components (buttons, text fields, charts, etc.) and drag them onto the page.The Genie Builder panel provides tools to customize the look, properties, and behaviors of each component.
Implement App Logic (Low-Code Julia):
Open the app.jl file.
Use Genie.jl macros and Julia code to:
Import existing Julia functions or code.
Define the interactions between UI components. For example, when a button is clicked, run this function, update that chart, etc.
Run and Test
On the Genie Builder panel, click "Start Server".
This will open a web browser where you can preview and interact with your app.
Now, let’s look at how you can deploy a dashboard application using Genie Builder for data-centric applications.
Deploy Genie Apps on JuliaHub
Once you are finished editing your Genie Builder app, go back to your Project View on Juliahub.com.
If you’re in Collaborative Editing mode, you’ll need to Publish your Genie app changes so they sync with the Source branch. Then switch to source to use the deploy button.
If you are in Exclusive Editing mode, you should see the deploy button already available.
To deploy the app live, you will need to select a hosting plan. Enter your payment information if prompted for hosting.
After this step, you will be able to deploy. Select your deployment options: machine size, time limit, and authorization type. Ensure the port number is set to 9999.
Hit Start on the modal window to deploy your app. Wait up to 5 minutes for the deployment process to complete.
Your app is now deployed to a live server. From the projects view, you can click Connect to see your live app or you can copy the URL for sharing.
You can also follow each of the steps from the documentation here.
Congratulations! You now have a Julia app built with Genie Builder live for the world to see!
Host Plans Pricing Details
The Genie application on the standard tier starts by giving you up to 20 hours free and then is charged by the hour. You pay USD 0.99 per hour to use the integration (on the standard v2CPU machine), but it maxes out at USD 50 per month so you never will be charged more than that. Should you need a team subscription (with advanced features) - it costs about USD 100/user per month. Contact us here for more pricing information. When you are ready to launch your app, JuliaHub has two hosting options that are also charged based on how long your app is live. The average is about USD 25/month for 1 app, but you can learn more on this page here.
In summary, Genie Builder helps simplify the web application development process for complex, data-rich use cases and allows developers to showcase their creativity without being bogged down by technical barriers. Interested to learn more about Genie Builder and transform your web application development in Julia? Stay tuned for more updates, blogs, and news as we continue to evolve the Genie ecosystem. You can view our Genie page and documentation.
Navigate to the Applications section on JuliaHub and launch the Genie Builder application. We are giving first time users an automatic 10 hour trial. Get started for free and try it now.






